Flare 简介
Flare 是一款轻量、快速、美观的个人导航页面,适用于 HomeLab 或其他注重私密的场景。无任何数据库依赖,应用数据完全开放透明,100% 属于用户自己。

官方网站:https://flare.so
官方 GitHub 地址:https://github.com/soulteary/docker-flare
视频教程
主要特点
- 无任何数据库依赖:无任何数据库依赖,应用数据完全开放透明,100% 属于用户自己
- 轻量、快速、美观:轻量、快速、美观,适用于 HomeLab 或其他注重私密的场景
- 完全开放透明:应用数据完全开放透明,100% 属于用户自己
前置要求
在开始部署之前,请确保你的服务器已经安装了DPanel面板。如果还没有安装,请参考我们的详细教程:
DPanel部署教程:DPanel 简洁美观的容器管理面板
部署Flare
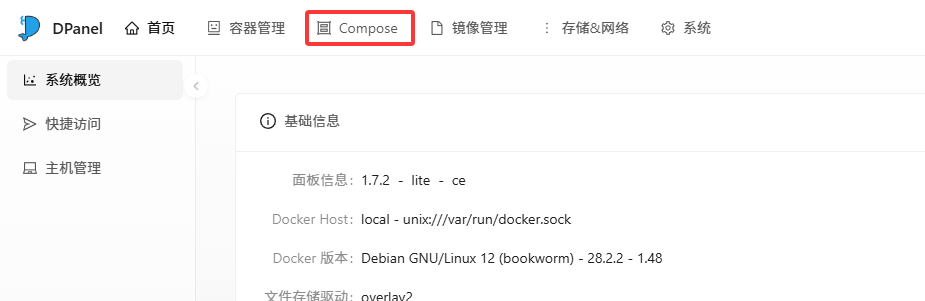
1.进入Compose选项
打开面板 在顶部栏点击Compose选项

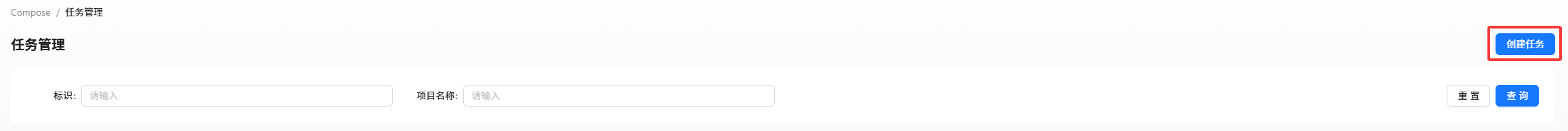
2.创建Compose任务
点击右上角创建任务

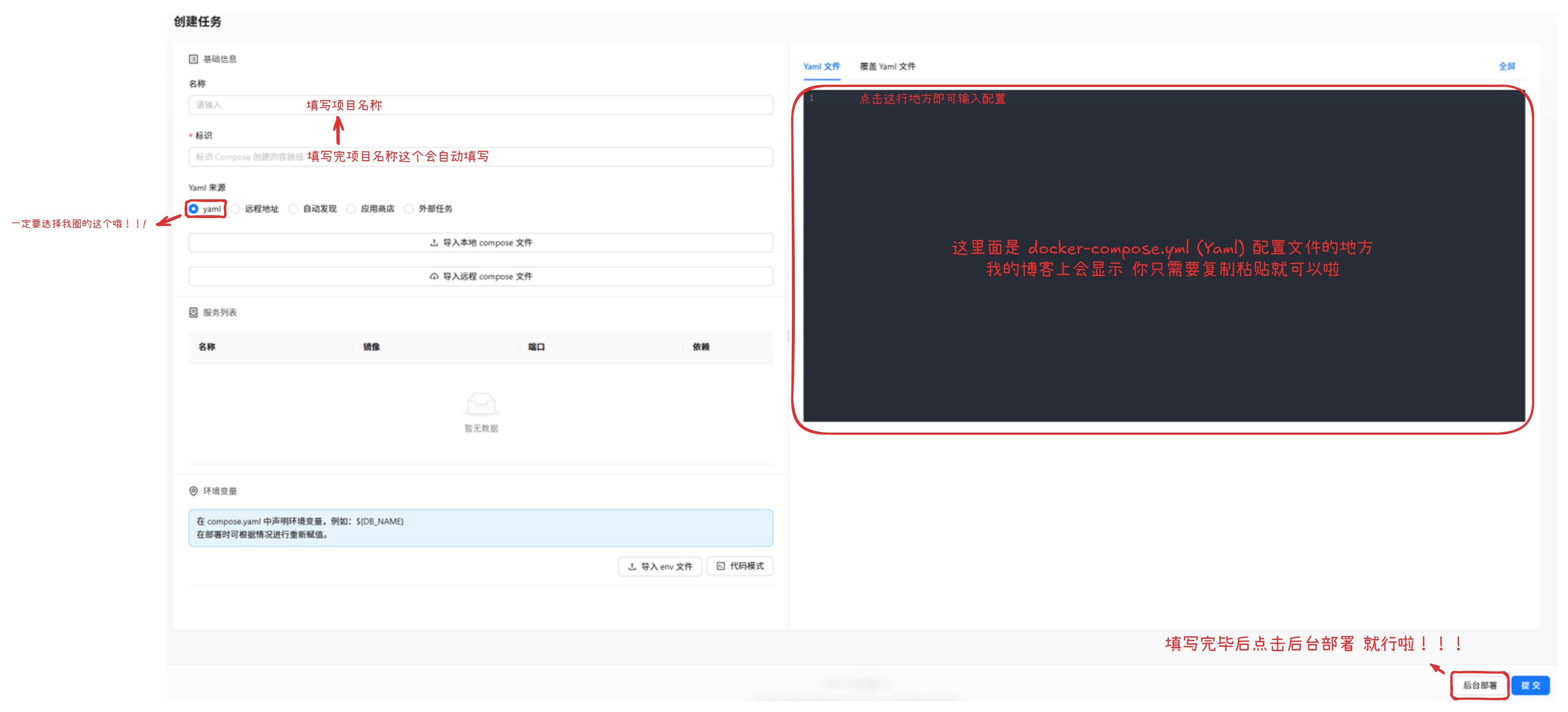
3.填写任务配置
1.项目名称
项目名称推荐填写:flare

2.compose配置
复制粘贴到 Yaml 配置文件里面(图片里面有显示)
yaml
services:
flare:
image: soulteary/flare
restart: always
# 默认无需添加任何参数,如有特殊需求
# 可阅读文档 https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# 启用账号登录模式
command: flare --nologin=0
# environment:
# 如需开启用户登录模式,需要先设置 `nologin` 启动参数为 `0`
# 如开启 `nologin`,未设置 FLARE_USER,则默认用户为 `flare`
- FLARE_USER=flare # 填写你的用户名 默认是flare
# 指定你自己的账号密码,如未设置 `FLARE_USER`,则会默认生成密码并展示在应用启动日志中
- FLARE_PASS=替换你的密码 # 填写你的密码
# 是否开启“使用向导”,访问 `/guide`
- FLARE_GUIDE=1
ports:
- 5005:5005
volumes:
- ./app:/app配置说明
FLARE_USER:填写你的用户名 默认是flareFLARE_PASS:填写你的密码
3.部署
点击右下方的后台部署
4.等待部署
点击完 后台部署后,容器状态 会显示 部署中
过一会这个 部署中 就会变成 运行中

5.打开你部署的网站
服务启动后,通过浏览器访问:
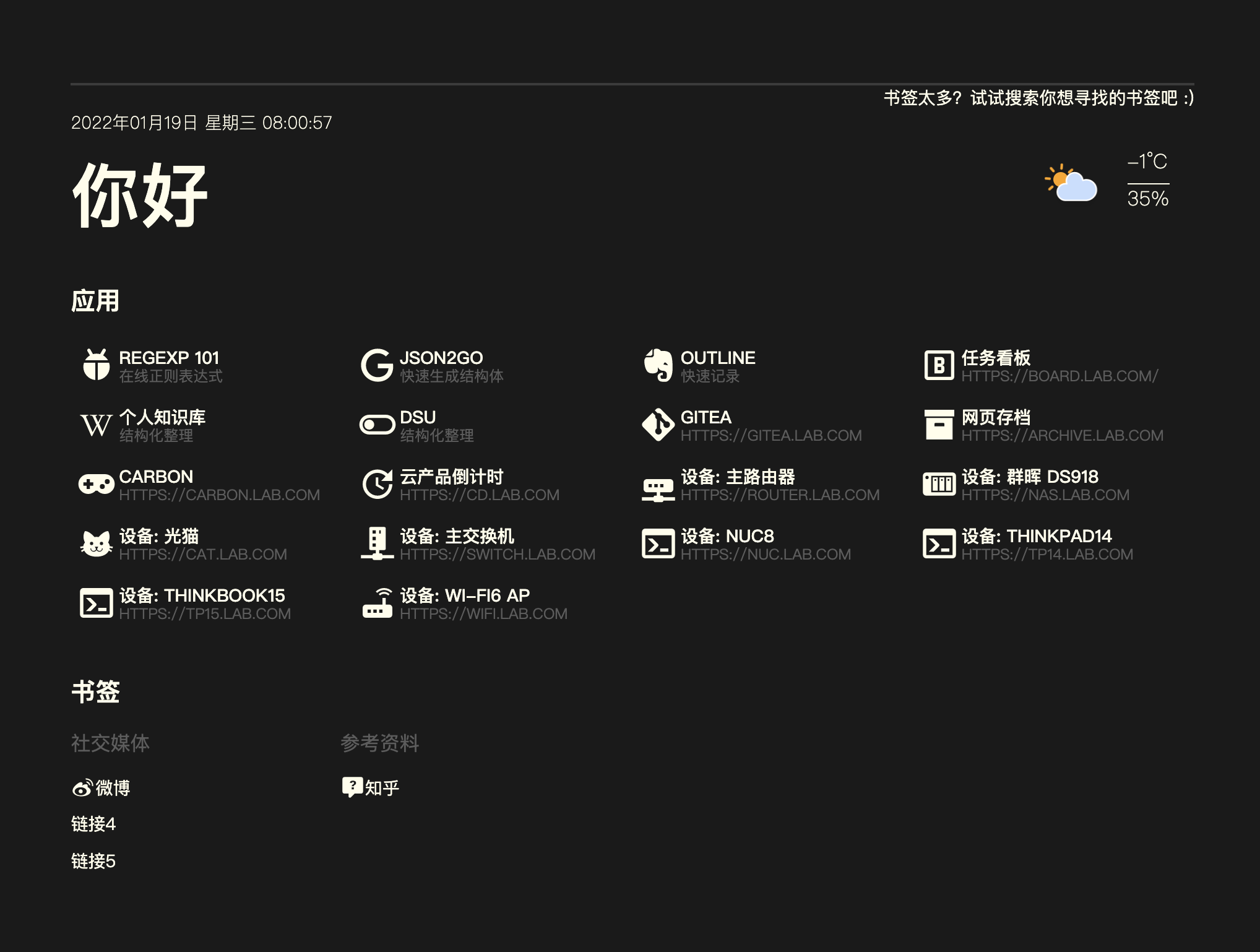
http://你的服务器IP:5005如果一切正常,你将看到Flare页面
恭喜你搭建成功了
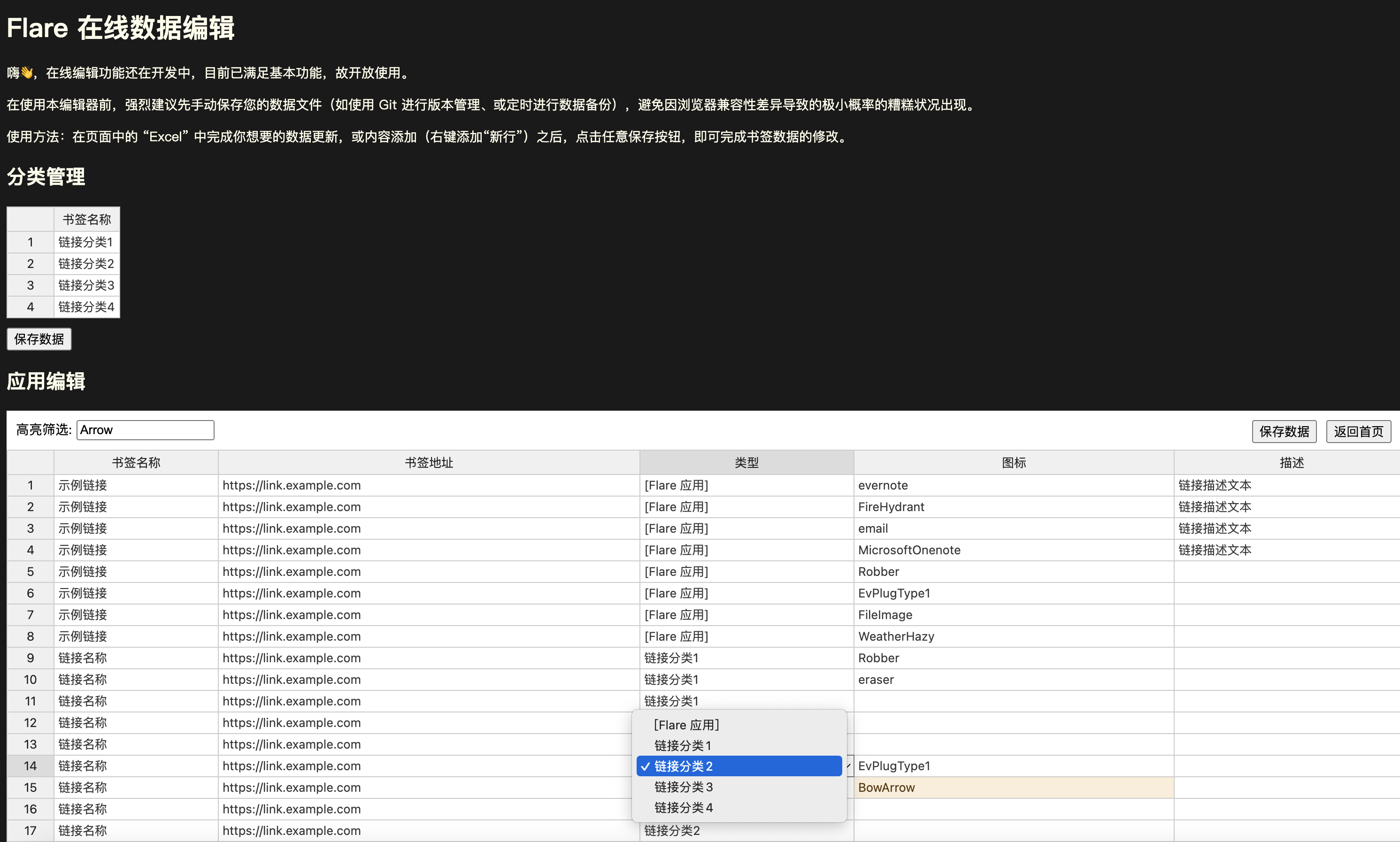
使用指南
- 工具页面地址:
/editor

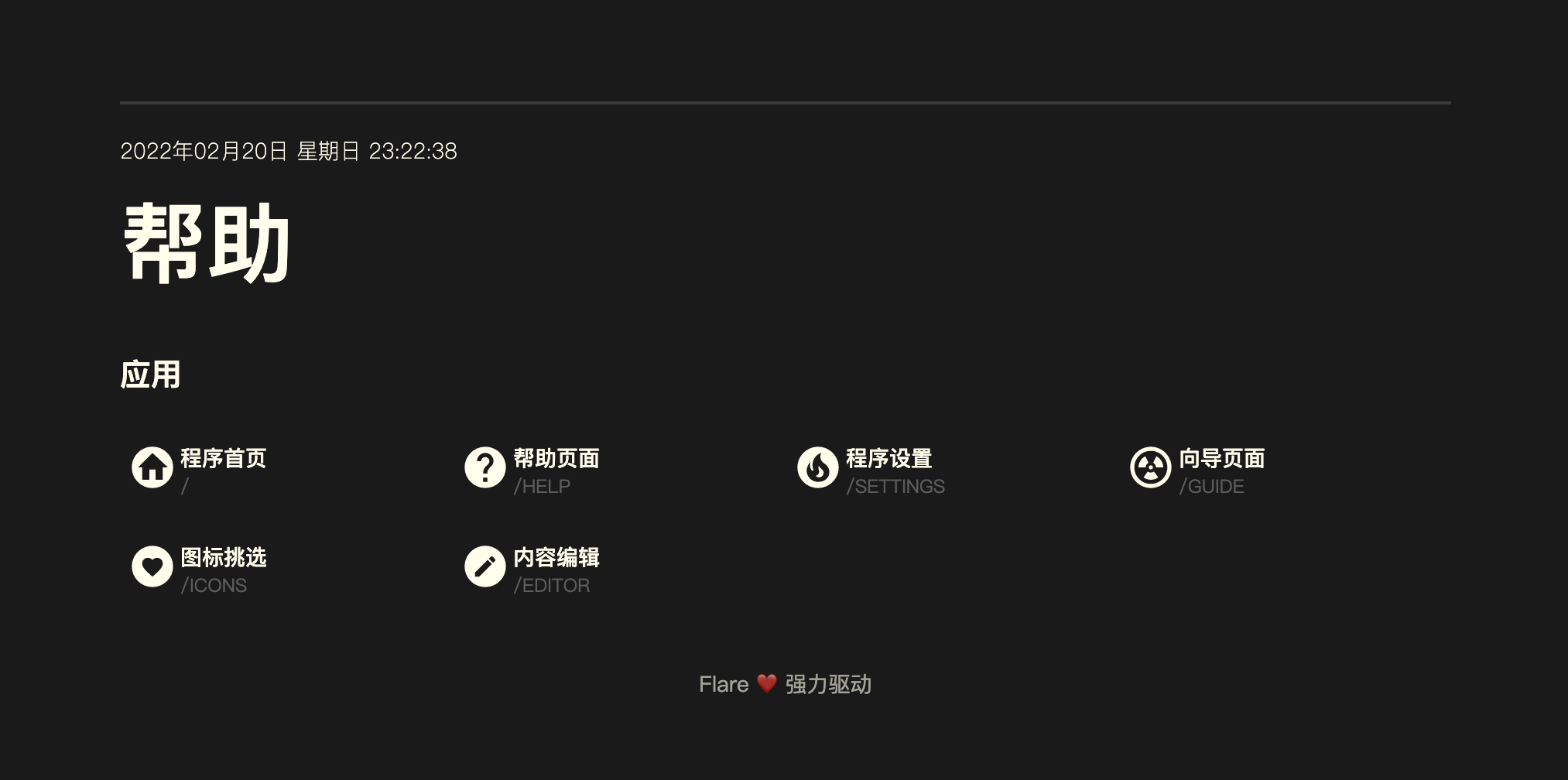
- 程序帮助页面:
/guide

总结
Flare是一款功能强大的开源个人导航页面,通过Docker部署可以轻松搭建个人导航页面。