Hai-Zou Homepage 简介
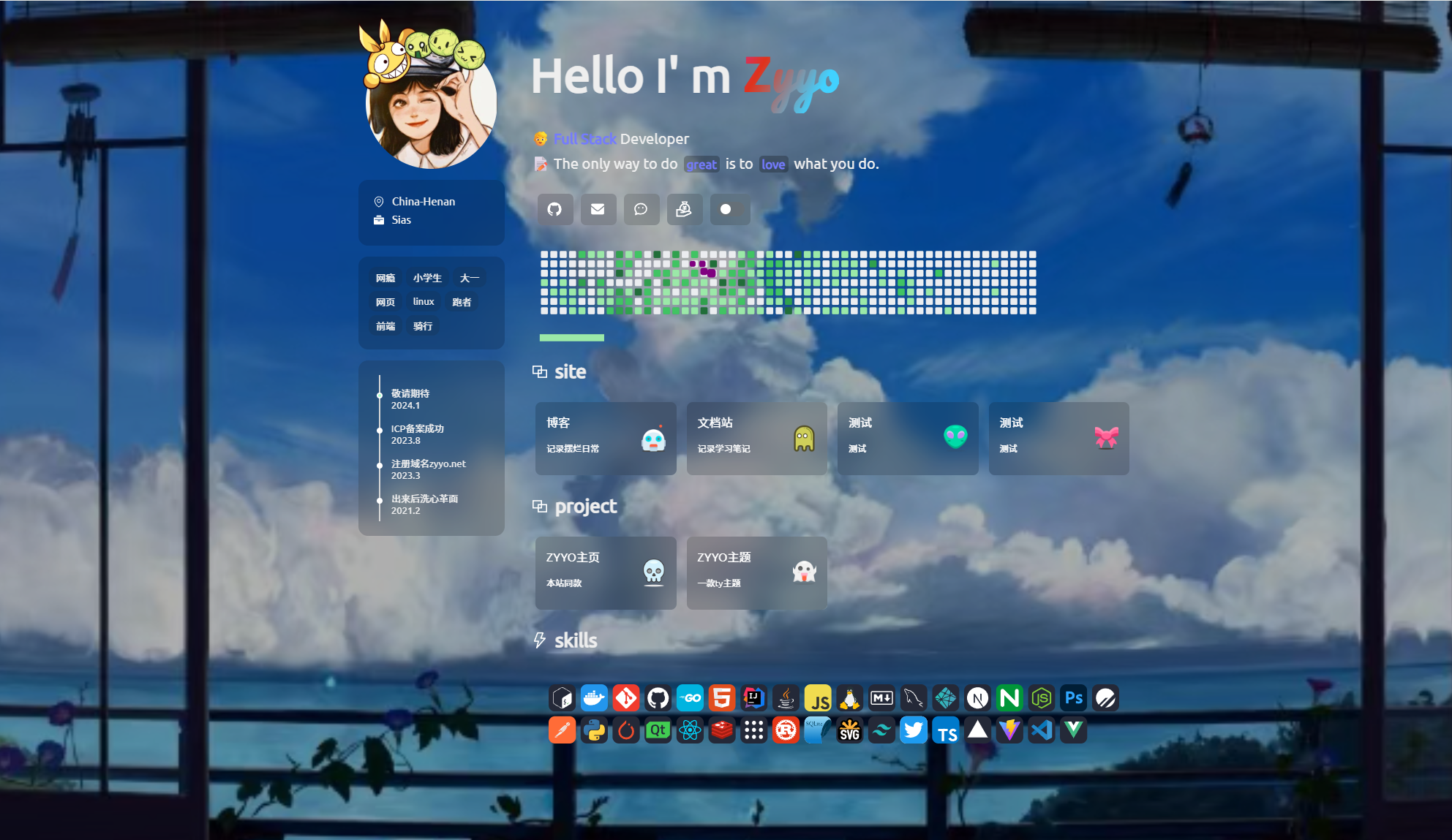
Hai-Zou Homepage 是一个基于Next.js构建的个人主页项目,专为追求视觉效果和用户体验的个人展示而设计。它在GitHub上获得了50个星标和11个分叉,是一个优质的开源个人主页解决方案。

官方演示站:https://home-page-five-drab.vercel.app
官方 GitHub 地址:https://github.com/hai-zou/home-page
源码下载:点击下载最新版本
主要特点
- 丰富动画效果:支持Swiper Coverflow、Creative、Tiled等多种动画效果
- 多种卡片类型:用户卡片、项目卡片、自定义卡片等多样化展示
- 技术栈:基于Next.js + TypeScript + CSS构建
- 响应式设计:完美适配桌面端和移动端设备
- 简单部署:支持宝塔面板快速部署
- 高度可定制:通过配置文件轻松自定义内容
适用场景
- 个人作品集:设计师、开发者展示个人项目和技能
- 项目展示平台:以动效形式展示多个项目
- 创意展示:适合需要视觉冲击力的个人主页
前置要求
开始部署前,请准备以下内容:
- 宝塔面板:确保服务器已安装宝塔面板(安装教程 )
- Node.js环境:在宝塔面板中安装Node.js 18或更高版本(看我视频教程)
- 项目源码:下载Hai-Zou Homepage源码包(立即下载 )
- 域名或IP:准备访问域名或直接使用服务器IP
部署教程
具体的部署步骤请查看我们的视频教程,包含完整的源码上传、网站创建和配置过程。
关键命令
部署过程中需要用到的主要命令:
-
安装项目依赖:
npm install -
构建项目:
npm run build
基本配置
1. 自定义卡片信息
部署完成后,你可以修改卡片上的信息
- 在项目
app文件夹中编辑data.tsx文件 - 具体如何修改,可以管我的视频教程
2. 自定义动画效果
根据需要选择合适的动画效果:
- 在项目
app文件夹中编辑page.tsx文件 - 修改
animateType参数 - 可选值:
swiper-coverflow、swiper-creative、swiper-tiled、custom-rotate
总结
Hai-Zou Homepage是一款个人主页解决方案,通过丰富的动画效果和优雅的设计,为个人展示提供了专业的平台。其基于Next.js的技术架构保证了优秀的性能,而宝塔面板的部署方式让管理变得简单便捷。
无论是作为个人作品集、技能展示平台,还是专业简历,Hai-Zou Homepage都能提供出色的视觉效果和用户体验。结合宝塔面板的可视化管理,你可以轻松维护和管理这个炫酷的个人主页平台。


评论